Job Match'UH


Materialized from Star Dust

When we first started this project, I don’t think we could have foreseen the complexities behind turning an idea into reality. It was easy for us to say one thing about the application and envision the functionality at a surface level, until we had to put in work and think deeper about how. “How can we make this project come to life?”
Initially, our prompt was to connect companies to UH students and connect UH students to companies within our local community. We took that a step further to think about how we wanted to implement this and more importantly, “How do we want to make this final project prompt unique to our team?”
Since our target audience would have been predominantly UH college students, it was easy for us to think about an app that we, ourselves, would genuinely want to use, and to design it in a way that would be fun and interactive. In our project planning, we thought, why not create an app that matches people?
And so, similar to the way a dating app matches two people but for a professional setting, our LinkedIn-Tinder Love Child was born: Job Match’UH.
A Group of Many Hands, One Mind
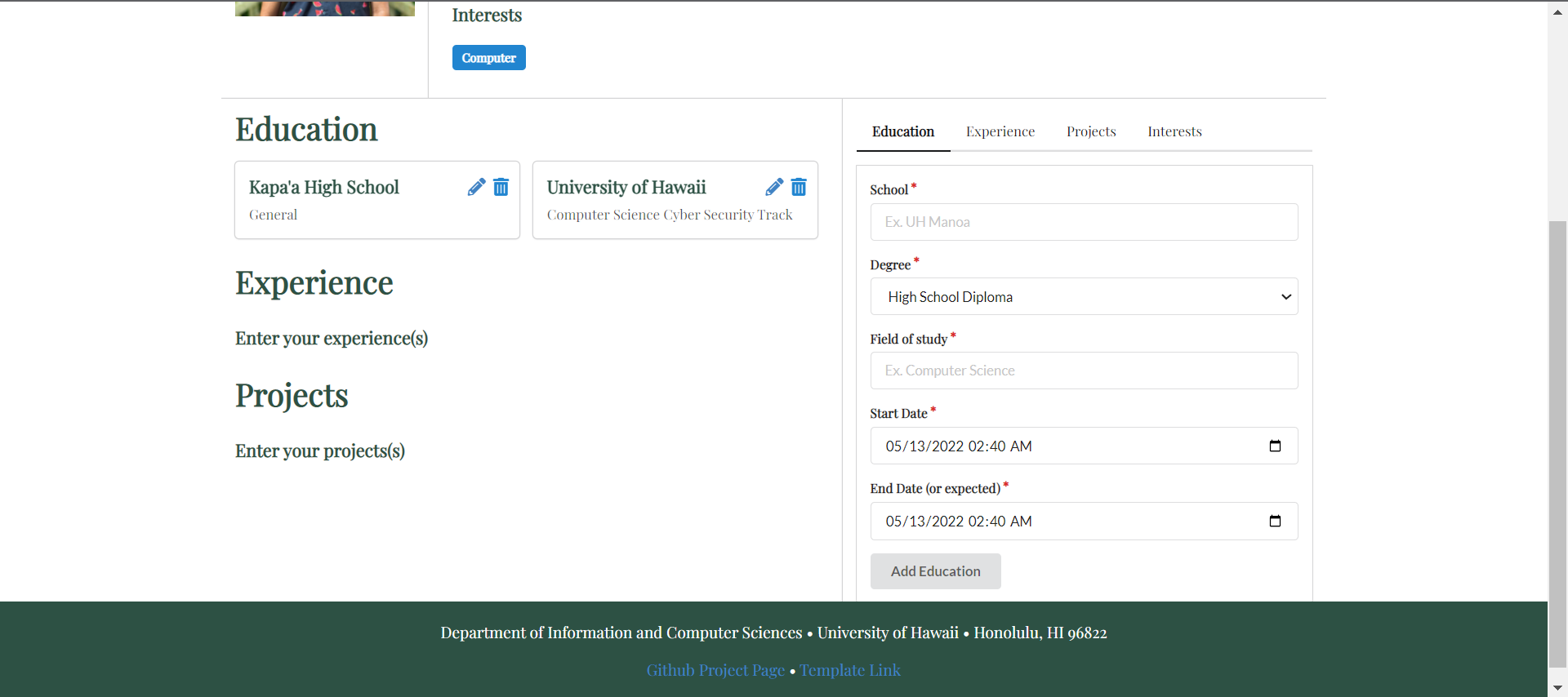
 In class we learned a lot about the design of a web app, how to create buttons and format a page with grids and columns. Outside of all this coding though, creating a website is easy these days, you can create one through wix or google sites and they’ll have all sorts of templates and formats, and all you have to do is write in them and fill it with pictures. It was more complex than we thought to factor in backend development, and to think about how to make these designed features more than just a pretty art piece on a flat screen.
In class we learned a lot about the design of a web app, how to create buttons and format a page with grids and columns. Outside of all this coding though, creating a website is easy these days, you can create one through wix or google sites and they’ll have all sorts of templates and formats, and all you have to do is write in them and fill it with pictures. It was more complex than we thought to factor in backend development, and to think about how to make these designed features more than just a pretty art piece on a flat screen.
For example: How do I make this button link, or how do I format and render all this inputted information from the user? It was confusing having to create collections to store information and how to pull all this data through propTypes. Thankfully, I had an amazing team on board this production train, and I definitely don’t think I could have done it without them, Eda Cadiena, Cameron Arakaki, Michelle Leano, Gaila Galano, and even our class’ Teaching Assistant (TA) Branden Ogata.
Your Team is only as Strong as your Weakest Link
I’ve had several experiences working in a group setting, but the true essence of what it meant to be in a team shined through this project. In the time we had, we all had strengths and weaknesses. It was important to communicate that so we could cover the spots where a team member lacked, and I was impressed by how each member did that.
I think each member had a part to play stylistically and in functionality on the backend. Initially we broke the project up into pages, and I had individual pages I was in charge of, but as production picked up and we defined priorities, each person picked up whatever task was next available and in demand.
Our TA was also a wonderful help. He helped fill in the holes and gaps of my inexperience, with guidance, knowledge and fresh eyes, and hopefully I will later be able to gain experience to be as proficient (or more) as he is at web development.
Key Takeaways
Our project group did not operate with a hierarchical structure or designated project manager, which made execution a little slow. A lot of our individual ideas all had to be run by each team member before proceeding, which was not a bad thing, I liked that we were all able to have a voice to influence this project so that we could confidently say we all had hands and legs on deck this production, but it was an obstacle we had to work around.
In working on a project, I learned that not everything goes smoothly from A to B. We can plan for something but of course there’s always the possibility of error. As we furthered the project, there were times we had to go back to the drawing board to put ourselves into the user’s shoes and simplify the application. It was easy for us to get excited about what we wanted to include and make it some grand fancy thing, but we also had to get realistic about what could be done, factoring the scope of our knowledge and our deadline.
More importantly we had to improve our identification about what we wanted to prioritize. Working on getting the functionality of one thing working is important, but it would be useless to the application if we were not leading it back to our main intent, which is the matching. Futhermore, I’ve also learned a lot about troubleshooting. More often than not, your code is going to crash, and learning how to identify where, when you don’t know where to look can prove challenging.
Our TA helped me realize that a portion of that also comes down to experience. In the end, we entered this project with confidence, and had it shattered for a bit in the realization of its complexity, but in the end regained it with a renewed sense that we did it! We made our project come to life with our own hands. There was a lot that I did learn, and more to be learned at the ending of this chapter.
To see how we made this project come to life:
Our deployed web application can be found here: https://jobmatchuh.xyz/#/.
More details behind the process of our project can be found in our project homepage here:https://job-match-uh.github.io/.
And the source code can be found here: https://github.com/Job-Match-UH/source.